
Nostalgie pur – Fallblattanzeige selbst bauen
Mein erstes Projekt, welches ich hier auf Makerhome vorgestellt habe, war die Instandsetzung einer alten Siemens Klappzahlenuhr. Die Mechanik fasziniert mich immer wieder aufs neue, und die Uhr verrichtet beste Dienste in meiner Werkstatt.
Beim Stöbern auf Printables bin ich nun letztens auf das Projekt von David Kingsman gestoßen, mit welchem er den zweiten Platz beim “Timeskeeper” Contest gewonnen hat: eine Fallblattanzeige. Ähnlich wie bei meiner Klappzahlenuhr werden bei dieser Art der Anzeige alphanumerische Fallblätter angezeigt, so wie man sie früher auf Flughäfen oder Bahnhöfen sehen konnte.
Es ist ein super spannendes Projekt, da es viele Bereiche abdeckt, wie etwa 3D Druck, Elektronik und Programmieren. Außerdem wollte ich die Anzeige in einem schicken Gehäuse aus Holz unterbringen.
Allgemeine Informationen
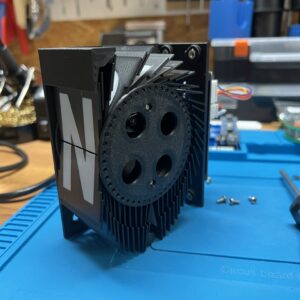
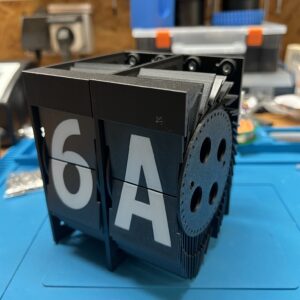
Die Anzeige ist auf 10 Segmente ausgelegt, kann aber nach Belieben zwischen einem und 16 Segmenten bestehen. Jedes Segment setzt sich aus einer Trommel mit 45 Fallblättern, einem Arduino nano, einem Hallsensor, sowie einem Schrittmotor zusammen.
Materialliste und Kosten
Nachfolgend eine grobe Übersicht über die benötigten Komponenten und Preise für mein Projekt mit 12 Fallblatt-Segmenten. Ich habe von vornherein alle Hauptkomponenten 15x bestellt, um gleich Ersatz bei Hand zu haben, falls doch mal etwas defekt ankommt. Verschiedene Teile bekommt man auch nur in 5er oder gar 10er Sets. Viele Teile habe ich bei AliExpress bestellt, da sie einfach unschlagbar günstig sind. Da macht es dann auch keinen Unterschied, ob man 3 Arduino Boards oder Schrittmotoren mehr bestellt. Die Versandkosten sind hier immer schon mit eingerechnet.
- Ca. 2,7 kg PolyTerra PLA Filament* 50 EUR
- 12x Arduino nano mit USB-C Anschluss* 40 EUR
- 1x ESP8266 ESP-01 mit Programmer Board* 14 EUR
- 12x 12V Schrittmotor 28BYJ-48* 19 EUR
- 12x Hallsensor* 7 EUR
- 12x Platine 20 EUR
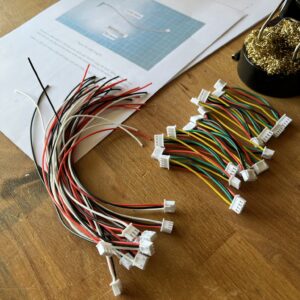
- Elektronische Komponenten zum Bestücken der Platinen (Widerstände, Kondensatoren, Buchsenleisten, …) 30 EUR
- Diverse Schrauben, Muttern und Kleinteile 25 EUR
- JST XH Stecker mit Crimpzange Set* (falls man noch keine hat) 35 EUR
Unterm Strich kommen so ca. 240 EUR an Materialkosten zusammen.
Etwas Geduld muss man allerdings schon aufbringen wenn man bei AliExpress bestellt. Die Lieferzeiten betrugen zwischen 2 und 5 Wochen. Bei 2 von 8 Bestellungen wurden mir zudem bei der Lieferung noch Mehrwertsteuern und eine Bearbeitungsgebühr vom Lieferdienst berechnet. Die anderen Pakete wurden alle von einer Adresse aus Belgien bzw. den Niederlanden verschickt, so dass keine weiteren Gebühren angefallen sind.
Auch die Platinen (jlcpcb.com) und die elektronischen Komponenten (lcsc.com) stammen von einem chinesischen Hersteller, wurden aber sehr zügig innerhalb von 1-2 Wochen geliefert.
Der Bau
3D Druck
Während man auf die Lieferung der verschiedenen Komponenten wartet, kann man seinen 3D Drucker schon mal im Dauereinsatz laufen lassen. Bei 12 Segmenten für die Anzeige benötigt man nicht weniger als 540 Fallblätter, 12 Rahmen und Trommeln, sowie einen massiven dreiteiligen Grundrahmen. Unterm Strich kommen so knapp 120 Stunden Druckzeit auf dem Bambu Lab X1C und ca. 2,7 kg an PLA Filament zusammen.
Die Fallblätter habe ich ganz einfach mit dem AMS gedruckt, so dass man das Filament nicht aufwändig manuell wechseln muss. Ich habe sie mit einer Schichthöhe von 0,1 mm gedruckt, wobei 0,2 mm aber vermutlich auch schon ein ordentliches Ergebnis gebracht (und Filament und Zeit gespart) hätte. Gedruckt wurde auf der glatten “Cool Plate” und einer dünnen Klebeschicht, damit die Blätter sich einfacher ablösen lassen. Nach jedem Druck habe ich eine neue Schicht aufgetragen und nach 4-5 Drucken die Platte einmal komplett mit Seife gewaschen.
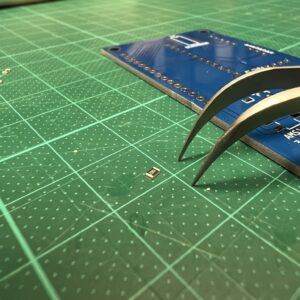
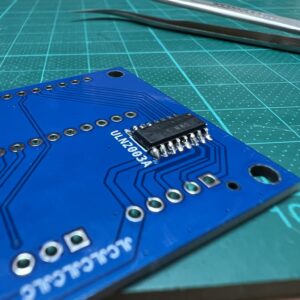
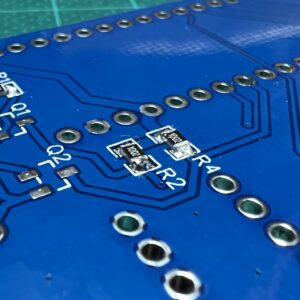
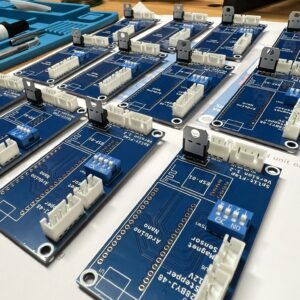
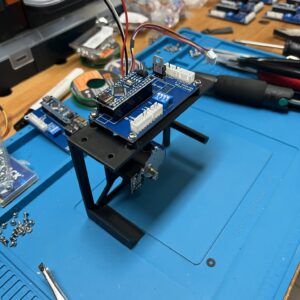
Platinen
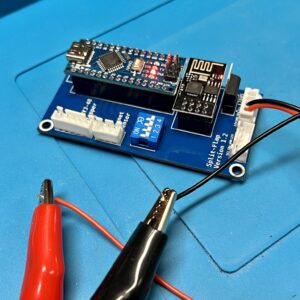
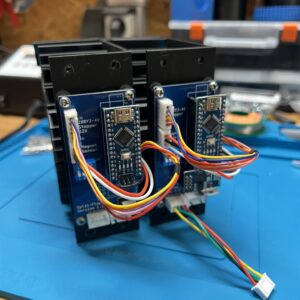
Jedes Segment benötigt eine eigene Platine mit einem Arduino nano zum Steuern des Schrittmotors und zum Auslesen des Hallsensors. Einzig das erste Segment verfügt über einen ESP8266 zum Ansteuern aller Einheiten, sowie diverse zusätzliche Komponenten. Etwas Erfahrung im Löten von elektronischen Bauteilen sollte man hier schon mitbringen, denn mit einigen SMD Bauteilen in der Größe 0805 wartet hier quasi der Endgegner auf einen. SMD Löten war für mich absolutes Neuland, doch alle Platinen funktionierten am Ende auf Anhieb! … also fast. Der einzige gepolte Kondensator, welcher nur auf der ersten Platine zum Einsatz kommt, habe ich natürlich falsch herum verbaut.
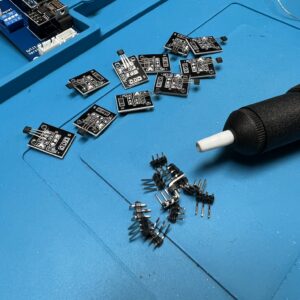
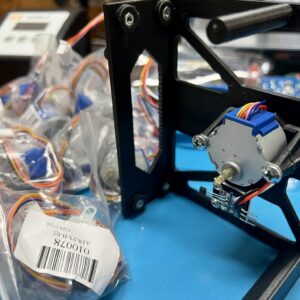
Beim Kauf der Hallsensoren sollte man darauf achten, dass man welche ohne vormontierten Pins bekommt. Ich musste sie alle entlöten, da sie beim Rotieren der Trommel störten. Außerdem sollten die Kabel an der Unterseite angelötet werden.
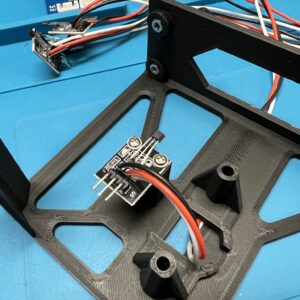
Montage
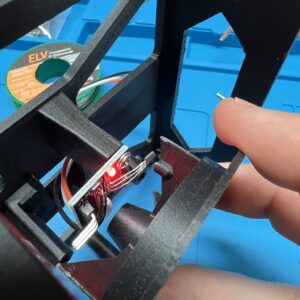
Der Zusammenbau der einzelnen Segmente geht recht einfach von Hand. Hallsensor, Schrittmotor und Platine am Rahmen verschrauben, Kabel verlegen und anschließen, und Fallblätter-Trommel aufstecken. Beim Zusammenbau der Trommeln ist dieser einfache Helfer sehr nützlich. Außerdem muss ein winziger, 2×1 mm kleiner, Magnet eingeklebt werden, den man zuvor auf seine Polarität am Hallsensor testen muss.
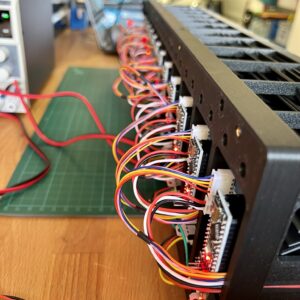
Die einzelnen Segmente werden dann am Hauptrahmen festgeschraubt und untereinander verkabelt. Anschließend kann auch schon 12V an der Hauptplatine angelegt und die Arduinos programmiert werden.
Gehäuse
Für mich war von vorne herein klar, dass ich nicht das gedruckte Gehäuse vom Autor des Projekts verwenden wollte. So eine coole Anzeige musste in ein edles Gehäuse aus Holz, um im Wohnzimmer vorzeigbar zu sein. Der WAF (Wife Acceptance Factor) sollte ja auch passen 🙂
Zum Glück wohnt in meiner unmittelbaren Nachbarschaft ein Maker mit einem vernünftigen Dickenhobel, so dass ich mir zwei massive Eichenbretter besorgt und passend zu gehobelt habe (lassen). Ziel beim Bau des Kastens war es, die Maserung des Holzes durchgehend um das Gehäuse herum zu erhalten und das ganze über Gehrung zu verleimen. Eine Zinkung hätte optisch sicherlich auch was her gemacht, war mir aber zu riskant für ein erstes Mal. Die Gehrungen sind hingegen recht gut gelungen.
Die komplette Anzeige wird einfach von hinten ins Gehäuse geschoben. Damit alles genau sitzt, habe ich noch ein paar Abstandshalter gedruckt und eingeklebt.
Die Rückwand besteht aus einer 6 mm MDF Platte, mit passenden Aussparungen für Netzanschluss und Ein/Aus-Schalter, welche ich schwarz lackiert habe. Für eine cleane Optik (selbst wenn man die Rückseite nur selten sieht) erfolgt die Befestigung der Platte über seitliche Magnete. Dazu habe ich ein paar passgenaue Teile gedruckt und die Neodym Magnete in die Seitenwand des Kastens eingeklebt. So hat man später stets einen einfachen Zugriff auf die Elektronik, falls doch mal etwas klemmen sollte.
Programmierung
Die Programmierung erfolgt im Prinzip in drei Schritten. Zuerst spielt man, über die Arduino IDE, das Web-Interface zum Steuern der Anzeige via Browser auf den ESP8266 auf. Hierzu empfehle ich dringend ein Programmer Board* zu nutzen, da es das Aufspielen doch deutlich vereinfacht. Anschließend passt man den Master Code an (Anzahl an Segmenten, WLAN Einstellungen, Datum- und Uhrzeitformat, …) und spielt diesen ebenfalls auf.
Im zweiten Schritt wird für jedes Segment einzeln, temporär der Code zum Anpassen des Offsets, welcher dann in den EEPROM des Arduino nanos gespeichert wird, aufgespielt. Hier muss man mit dem Wert etwas herum experimentieren, damit die einzelnen Fallblätter immer korrekt angesteuert werden.
Passt der Offset soweit, muss man im letzten Schritt nur noch den Code zum Steuern des Segments auf die einzelnen Arduinos aufspielen. Wenn man (im Gegensatz zu mir) nicht zu doof zum Einstellen der Reihenfolge anhand der DIP-Schalter ist, dann funktioniert die Anzeige nun perfekt. Bedienen lässt sich die Fallblattanzeige jetzt über die vom Router zur Verfügung gestellten IP Adresse, bzw. den Hostnamen “SplitFlap”.
Fazit
Das Split-Flap Display von David Kingsman ist sicherlich kein Anfängerprojekt, sondern eine schöne Herausforderung für etwas erfahrenere Maker. Es umfasst viele Bereiche, wie etwa 3D Druck, Elektronik, Programmieren und, wenn man mag, sogar Holzwerken. Großen Respekt hatte ich vor allem vor dem SMD Löten. Umso erstaunter war ich, als (fast) alles auf Anhieb funktionierte. Dank Internet kann man heutzutage auch komplexere Dinge einfach selbst erlernen, so dass weder Löten, noch 3D Druck oder das Programmieren eines Arduinos, einen motivierten Maker vor eine Herausforderung stellt. “Learning by doing” ist hier das Motto 🙂
Wenn ihr die Anzeige mit dem charakteristischem Klappgeräusch in Aktion sehen möchtet, dann schaut doch mal auf meinem Instagram Kanal vorbei.
Nachtrag
Software seitig kann ich nur empfehlen den Fork (Entwicklungszweig) von Jonny Booker zu verwenden, da der Code von David nicht weiter entwickelt wird. Der Fork bietet einige erweiterte Funktionen, wie das Aufteilen von Nachrichten auf mehrere “Zeilen”, einen Countdown Modus, einfache Einrichtung der WLAN Verbindung, Planen von Nachrichten, u.v.m.
Ich habe die Software bei meiner Anzeige kürzlich umgestellt und es funktioniert einwandfrei.





















































Nice work!
Thanks! 🙂
Hi, ich bin über Deinen Kommentar auf Printables zu dem hierher verlinkten Beitrag zu Dir gekommen. Mir ist weder auf printables noch in deinem Artikel klar, wie man die Anzeigeplättchen druckt. Könntest Du detailliert darauf eingehen, mich interessiert besonders das Wechseln des Filaments oder entsprechende Alternativen (die Du ja offenbar benutzt hast)
Ich habe es über Bambu Sudio realisiert. Hier kann man die Fallblätter einfach entsprechend einfärben und der Slicer übernimmt den Rest. Wenn man die .3mf Dateien von Printables in Bambu Studio importiert, braucht man die Fallblätter nicht mal manuell einzufärben. Das Bambu Lab AMS (https://www.makerhome.de/bambu-lab-ams/1848/) kümmert sich anschließend ganz automatisch um den Filament Wechsel.
Wie das jetzt bei anderen Druckern bzw. Slicern funktioniert, kann ich dir leider nicht sagen 🙁
Hi Sven. I love your display. I’ve built one myself, it was quite a challenge! Mine is 10 units wide, and like you, I’m going to drop the plastic case and wrap the frame with wood. You mentioned having to print and glue in some spacers. Do you have photos or dimensions for these spacers? Where were they placed? If you could help …. well, why reinvent the wheel?
Hi and thanks! 🙂
It’s the black parts at the back (in fact, it’s the front) in this picture: https://www.makerhome.de/wp-content/uploads/2023/09/IMG_0052-scaled.jpeg
They are there to avoid the frame to tip over at the front. The spacers on the sides are to close the gap between the frame and the case. They are just simple rectangles with a large chamfer.
Thanks Sven. I can see those now, I’m guessing they’re about 9mm thick?
It’s 9,8mm 🙂 Here are the links to the spacers:
https://www.tinkercad.com/things/eTy4Q5pqxa6-keil-2?sharecode=xnLjpgT6jKSJVDtUpR4PCz_x8UCeRZwgRxGZI5kP65k
https://www.tinkercad.com/things/0uTeSnaofwz-keil-1?sharecode=YK3lg6rhTr3WM9C-DrS9vDfjgz-tDmKQ9EnFBfYX_y8
Thanks for your help on this one Sven. I thought you might like to see the finished version? https://www.instagram.com/p/C1myO3lMjE_UnfRNXCjl5W-yuh1i_CSYAX3CRo0/?igsh=MW40dHdtdGRpOHk1dg==
Nice work! 🙂